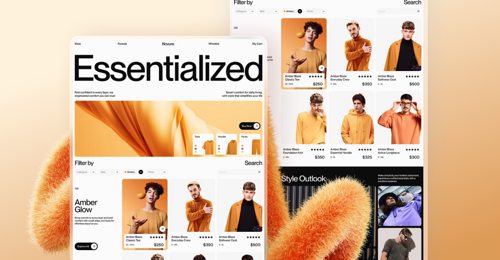
Флэт (flat) дизайн: минимализм, который покорил мир digital
В начале нулевых интерфейсы копировали текстуры и оттенки реального мира: календари имитировали кожу обложек Moleskine, кнопки «гофрировались», а иконки – сверкали, как стразы Swarovski. Это был век стиля скевоморфизм, однако в 2010 все изменилось: на смену этому стилю пришел flat дизайн.
Первой чистые линии и простые объекты использовала Microsoft, в 2010 разработав интерфейс Metro для своих смартфонов. Отсутствие теней и акцент на типографике в сочетании с минималистичным оформлением отдельных элементов стали настоящим трендом, который в 2013 подхватил Apple, радикально обновив iOS7. Дизайнеры «яблочного» бренда полностью убрали сложные текстуры, сделав ставку на плоские формы.
Конечно же, заложенные такими гигантами цифрового мира основы с удовольствием подхватили и другие веб–дизайнеры. Так flat стал настоящим мейнстримом, которым остается и по сей день. Вдохновленный швейцарским минимализмом середины XX века и японской эстетикой «ваби–саби», флэт дизайн превратился в универсальный инструмент для создания интуитивно понятных интерфейсов.
В статье расскажем, как использовать принципы flat для создания собственных сайтов и чем этот стиль отличается от других направлений веб–дизайна.
Философия простоты: принципы, на которых строится плоский дизайн
В эпоху, когда современные технологии позволяют за пару щелчков мыши создавать сложнейшие 3D–модели практически без навыков программирования, сложно представить, что кто-то отдаст предпочтение старому доброму минимализму. Однако время высоких достижений неизбежно сопровождается обилием информационного и визуального шума, на фоне которого стиль flat дизайна становится настоящим оазисом спокойствия. Он строится на четырех основных принципах.
Цвета, которые говорят сами за себя
С появлением flat палитры стали смелее: неоново–розовый, кислотно–желтый, ультрамарин и другие насыщенные тона служат своеобразным якорем для визуальной навигации.
Типографика как отдельный вид искусства
Главные герои этой истории в графическом дизайне – шрифты. Для заголовков, призванных зацепить пользователя, выбирают Bold, для того, чтобы текст был читаемым – San–Serif. Так, чтобы подчеркнуть легкость, в Apple для iOS7 выбрали тонкий Helvetica Neue.
Иконки–пиктограммы
Чем проще отдельные символы – тем лучше. Именно стиль дизайна флэт поменял символ лайка с текстурой на знакомое всем сердце.
Минимализм без компромиссов
Никаких сложных эффектов, 3D–графики, градиентов или теней. Только плоские формы и чистые, лаконичные линии. Разве для того, чтобы совершить конверсионное действие, пользователям нужно что-то большее, чем однотонная прямоугольная кнопка с надписью?
Простота в оформлении веб–ресурсов и интерфейсов мобильных приложений явно сыграла и в пользу маркетологов. Минимум деталей и элементов не отвлекают от выполнения конверсионных действий, а навигация внутри порталов становится простой и понятной. Все это существенно улучшает пользовательский опыт. Минимализм позволяет создавать сайты, на которые хочется возвращаться снова и снова.
Почему даже профи выбирают плоский флэт дизайн?
Причина популярности Flat в веб-разработке – не только в визуальной простоте: за широким распространением этого стиля кроются и другие его достоинства. Если спросить тех, кто придерживается именно его в своих макетах, 90% отметят:
- Простоту верстки. Флэт не предусматривает длительную отрисовку отдельных элементов. В основном, здесь все шаблонно и стандартизировано, а главная задача дизайнера – подобрать палитру и шрифты;
- Высокую производительность готовых проектов. Отсутствие текстур и градиентов значительно снижает нагрузку на сервер, ведь чем проще и легче отдельные элементы – тем меньше «вес» готового портала. Даже в Microsoft после перехода на Metro заметили разницу: сайт стал грузится на 20% быстрее. Кроме того, плоские иконки часто создаются в векторном формате, что обеспечивает четкость отображения на любых экранах без потери скорости загрузки;
- Адаптивность и кросс–платформенность. Адаптация под разные устройства часто превращается в головную боль для разработчиков. Плоский дизайн (flat design) все меняет: простые формы легче масштабируются под мобильные гаджеты. Так, в 2014 году ребрендинг в флэт стиле выполнил и Airbnb: после этого сайт крупнейшего агрегатора для бронирования стал одинаково удобен как на ПК, так и на небольшом дисплее смартфонов;
- Фокусировку на контенте. От того, что написано в ваших статьях, не отвлекают сложные элементы дизайна: пользователь максимально сосредотачивается на контенте, ведь визуального шума в flat – минимум. Кроме того, плоские элементы улучшают навигацию, ведь в таком стиле нет лишних деталей;
- Плюсы для SEO–продвижения. Чем меньше элементов – тем чище код страницы, что значительно повышает шансы попасть в ТОП поисковой выдачи. Даже в Google PageSpeed Insights веб–ресурсы с флэт дизайном часто получают оценки выше чем порталы с обилием сложной графики.
Кроме того, плоский дизайн – принцип хорошего тона в современном брендинге. Он идеален как для корпоративных сайтов, так и для портфолио фрилансеров, а также традиционно ассоциируется с новыми технологиями и инновациями.
Однако, как и у любого другого стиля оформления, у флэт дизайна есть и свои минусы. Так, первые версии Apple Music критиковали за «холодность» интерфейса именно потому, что чрезмерная простота флэт сделала его безэмоциональным.
Часто пользователи просто не понимают, что отдельные элементы кликабельны, ведь они не отличаются от остальных, а визуальная обратная связь в виде hover–эффектов и микроанимаций отсутствует.
5 частых ошибок при использовании flat в веб–дизайне
Рано или поздно все дизайнеры пробуют себя в минимализме: новички любят плоский дизайн за простоту реализации, а опытные профессионалы работают в стиле флэт для того, чтобы не отставать от трендов. Однако и те, и другие часто допускают ошибки, полностью нивелирующие все достоинства такого направления. Разберем самые распространенные и расскажем о том, как их не допустить.
Ошибка 1. Отсутствие визуальной иерархии
Часто все элементы на сайтах, оформленных в плоском стиле, выглядят одинаково: кнопки, текст, заголовки сливаются в одно пространство и пользователи не понимают, куда кликать. За монотонность оформления критиковали даже ранние версии Metro.
Решение
- Добавьте воздуха между отдельными блоками и секциями;
- Используйте контрастные цвета для CTA–кнопок (например, оранжевый на сером фоне, как в Dropbox, или красный на черном, как в Netflix);
- Меняйте размеры шрифтов, чтобы показать иерархию: например, заголовок — 32px, подзаголовок — 24px, основной текст — 16px.
Ошибка 2. «Призрачные» кликабельные элементы
Плоские кнопки без градиента, границ и анимации часто выглядят, как статичный текст. Когда Apple только выпустила iOS7, самой распространенной жалобой пользователей стало то, что они попросту не видят активные зоны.
Решение
- Добавьте микро–тени, которые появляются при наведении курсора на кликабельный элемент;
- Сделайте кнопки на 10–15% крупнее основного текста: CTA должен сразу привлекать внимание;
- Если на странице есть активные ссылки, добавьте к ним иконки в виде стрелок.
Ошибка 3. Низкая контрастность
Выбирая пастельные оттенки в качестве основной палитры для оформления сайта, дизайнеры отдают предпочтение эстетике в ущерб функциональности. В flat–дизайне использование таких цветов может сделать текст абсолютно нечитабельным.
Решение
- Проверяйте контрастность оттенков при помощи специальных инструментов: например, Figma Contrast Checker.
- Подбирая палитру, учитывайте стандарты доступности WCAG, которые, в том числе, содержат и рекомендации по соотношению контрастности оттенков.
- Если хочется смягчить дизайн, отказавшись от классического черного оттенка для текста, отдайте предпочтение темно–серому: он отлично смотрится на любом светлом фоне, и читаемость не теряется.
Ошибка 4. Игнорирование анимации
Полный отказ от визуального отклика интерфейса в виде микроанимаций делает интерфейс «мертвым». Минимализм не означает, что такие эффекты не нужны на вашем портале.
Решение
- Используйте плавные переходы между страницами;
- Добавляйте микровзаимодействия, чтобы пользователи могли получить обратную связь в моменте: например, дрожание кнопок при ошибках в заполнении формы;
- Анимируйте загрузку контента.
Ошибка 5. Упрощение иконок до непонятных абстракций
Стремление все упрощать часто касается и самых распространенных символов. Однако это приводит к тому, что пользователи перестают понимать их значение.
Решение
- Проводите A/B тесты на фокус–группах чтобы понять, насколько используемые в интерфейсе символы понятны пользователям;
- Используйте знакомые метафоры и привычные паттерны: корзина для покупок, лупа для поиска, сердце – для лайка.
Реализовать дизайн flat с помощью Визуального редактора кода Taptop не составит никакого труда, даже если вы впервые создаете собственный сайт и не имеете навыков программирования. Понятный интерфейс и возможность настроить стили для отдельных элементов сократит время верстки вашего проекта в несколько раз.
Кроме того, в Библиотеке шаблонов Taptop можно найти массу готовых макетов, выполненных профессионалами в лучших традициях плоского дизайна: вам остается только наполнить выбранный вариант уникальным контентом, и сайт будет готов к запуску.