Как использовать негативное пространство в дизайне?
Негативное пространство в дизайне – как тишина в музыке: без нее мелодия превращается в шум. Те, кто создает сайт самостоятельно или только делает первые шаги в профессии дизайнера, часто допускают ошибки, стремясь заполнить пустое пространство в макетах контентом, фактурным фоном, узорами или отдельными элементами. Однако Negative Space – далеко не просто пустые участки. Это сложный инструмент, который в умелых руках создает смыслы, привлекает внимание и превращает дизайн в историю.
В этой статье мы расскажем, как правильно использовать его в UX, макетах и иллюстрациях так, чтобы ваши проекты были удобны для конечного пользователя и запомнились заказчику навсегда.
Когда пустота – не просто фон
Один из ярчайших примеров негативного пространства – созданный в 1994 году Линдоном Лидером логотип компании FedEx. За иллюстрацию, на которой за буквами «е» и «х» скрыта символизирующая скорость и точность стрелка, дизайнер получил $1 млн. А логотип Nike, где пустота между знаменитым крылом и текстом акцентирует внимание на движении, узнают даже без подписи.
Простыми словами, Negative Space – это область, незаполненная контентом и иными объектами дизайна. Как и в японском искусстве «ма», свободное пространство призвано уравновесить композицию и акцентировать внимание на главном элементе. Пустота становится частью визуального сообщения зрителям, обретая активную роль как в графическом, таки в веб–дизайне. Это – важнейший метод коммуникации, который способен:
- Снижать когнитивную нагрузку на пользователя. Негативное пространство в композиции макета убирает визуальный шум, помогая сосредоточиться на главном. Согласно исследованию Journal of Cognitive Neuroscience, мозг человека на 30% быстрее обрабатывает «пустые» макеты страниц чем те, в которых нет свободного пространства;
- Улучшать навигацию. Пустое пространство между меню и контентом упрощает взаимодействие с сайтом и работает как некий невидимый указатель. Вспомните Google Drive, где папки отделены друг от друга пробелами: это упрощает поиск;
- Вызывать эмоции. Использование белого незаполненного фона передает определенное сообщение. Так, приложения для медитации используют пустые экраны для того, чтобы пользователь мог расслабиться и сосредоточиться на своих ощущениях, а в логотипе Chanel Negative Space подчеркивает эксклюзивность бренда и его продукции.
Использование негативного пространства в разных сферах дизайна
Negative Space – универсальный метод, который используется в самых разных дизайнерских концепциях – от веб-ресурсов до полиграфических материалов. Давайте познакомимся с принципами его применения в различных нишах ближе.
UX/UI–дизайн: когда нужно сосредоточиться на важном
В интерфейсах негативное пространство призвано сделать контент читаемым и упростить его восприятие. Так, на сайте бронирования Airbnb фотографии объектов занимают около 70% экрана, а между карточками – много воздуха. Такой дизайнерский прием позволяет быстро сканировать все варианты.
Исследование NNGroup подтвердило, что самый удачный размер негативного пространства в макетах – около 30%. Это снижает когнитивную нагрузку и количество визуального шума.
Айдентика: пустота, которая делает бренд узнаваемым
Изыскания компании Siegel+Gale, которая с 1969 года занимается разработкой стратегии и дизайна для самых крупных брендов, подтвердили: логотип с пустыми зонами воспринимается на 65% лучше, что делает принцип негативного пространства основным при разработке этого визуального элемента.
Negative Space – хороший способ донести до своей целевой аудитории философию бренда. Пример – Sony VAIO. Буквы «V» и «A» образуют аналоговый сигнал, а «I» и «O» — цифровой (1 и 0). Пустота между ними символизирует переход технологий в цифру.
Макеты: позволь контенту «дышать»
В веб–дизайне и полиграфии негативное пространство задает определенный ритм. Так, пустое место вокруг логотипа Vogue на обложке одноименного журнала призвано подчеркнуть роскошь издания, а широкие поля вокруг текста в The New York Times повышают читаемость на 40%.
В веб–дизайне пустое пространство призвано сместить фокус на призыв к действию: никакие баннеры, анимации и яркие элементы не отвлекают от кнопок и форм.
При этом пустота должна быть осмысленной: это либо зашифрованная в неких символах идея, либо способ снизить визуальный шум, но не бездумное использование незаполненных ничем участков. Верстая любой макет, вы с легкостью проверите, достаточно ли в нем воздуха, с помощью простого теста: закройте его половину рукой или листом бумаги. Если оставшаяся часть выглядит захламлено – определенно стоит добавить пустого места.
Иллюстрации и фото: оживляем персонажей
В иллюстрациях и фотографиях пустая площадь делает персонажей более объемными, создает перспективу и движение. Яркий пример использования такой техники – японские гравюры укиё–э: пустое небо здесь подчеркивает детали ландшафта.
Хорошо работает и метод наложения форм: на плакатах к фильму «Дракула» тень вампира формирует лицо, что производит неизгладимое впечатление на зрителя. Ну а в простых схематичных иллюстрациях (например, черно–белая панда на лого WWF) пустота добавляет фигурам объема, делая их почти трехмерными и живыми.
Какое влияние оказывает негативное пространство в дизайне? Конечно же, самое позитивное. Однако использовать пустоту нужно осмысленно.
Базовые принципы использования «воздуха» в макетах и дизайне
Если вы хотите, чтобы ваши работы выглядели профессионально, следуйте простым правилам использования белого фона.
Принцип контраста
Пустота подчеркивает главное: чем ее больше вокруг конкретного объекта, тем сильнее он привлекает внимание. Поэтому стоит оставлять около 20–30% свободного места рядом самыми важными элементами – CTA и заголовками. Кроме того, избегайте «слипания» объектов: кнопка «купить» не должна касаться других блоков.
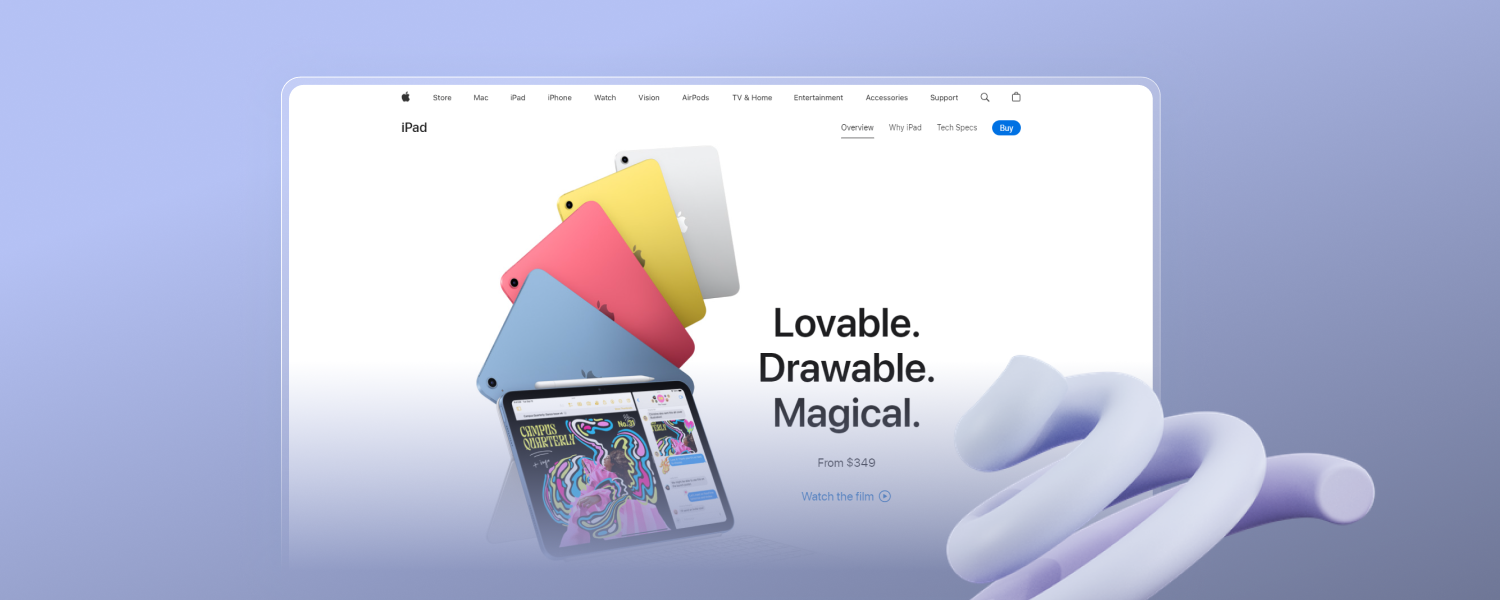
Вспомните Apple: логотип окружен пустотой, зато – узнаваем без любого текста, а на сайте бренда около 60% экрана занимает фотография смартфона и кнопка «Купить». Пользователям точно понятен смысл такого предложения, и процесс оформления заказа не вызывает никаких вопросов.
Принцип иерархии
Пустота помогает организовать контент, разделив его на приоритетные уровни. Это позволяет пользователю буквально сканировать страницу взглядом, выхватывая самое важное. Специалисты рекомендуют делать отступы между разными смысловыми блоками (например, меню и текст на странице) в 2–3 раза больше, чем внутри схожих групп.
Принцип баланса
Свободное пространство гармонизирует композицию, компенсируя визуальный «вес» отдельных объектов. Так, если в правой части макета доминирует крупный блок, справа следует добавить мелкие детали с отступом или оставить пространство незаполненным.
Принцип простоты
Белый фон и широкие отступы помогают конкретизировать визуальное послание, сделать его четким и максимально понятным. Именно поэтому на поисковой странице Google так много свободного пространства: ничто не отвлекает пользователя от его главной задачи. Удаляйте все элементы, не несущие никакой смысловой нагрузки: без них вполне можно обойтись.
Принцип ритма
Пустота задает определенный ритм, добавляя в макет динамики и позволяя глазу передохнуть. Так разделяют карточки объектов на Airbnb, а на Behance – отдельные проекты в портфолио. Однако стоит быть внимательным и избегать монотонности: чередуйте крупные и мелкие пробелы, как в музыкальном ритме, а для одинаковых объектов – повторяйте размер отступов.
Как применять все это на практике при создании проекта? На самом деле, все очень просто:
- Увеличьте размер шрифта до 1,5 в текстовых блоках для мобильной версии сайта, а между кликабельными элементами оставьте расстояние не менее 16px;
- В десктопной версии используйте широкие поля, размер которых – чуть больше 10% от размера экрана, а также старайтесь отделять пробелами друг от друга отдельные секции;
- Работая с фотографиями и иллюстрациями, не обрезайте изображения «впритык»: оставьте «воздуха» для лучшего восприятия композиции;
- Проверяйте, насколько сбалансирован ваш макет: перевеса влево/вправо или вверх/вниз быть не должно. Это – залог гармонии восприятия;
- Не зацикливайтесь на белом фоне: пустота может быть любой, даже черной. Главное – отступы и отсутствие лишних деталей, создающих визуальный шум.
Негативное пространство – не признак лени дизайнера или отсутствия у него идей. Это синоним зрелого творческого подхода к созданию макетов сайтов, когда все элементы продуманы и выполняют определенную функцию. Именно такие шаблоны собраны в Библиотеке визуального редактора кода Taptop. Вы можете кастомизировать в соответствии с собственной айдентикой каждый из них, или просто наполнить контентом уже готовый вариант, созданный профессионалами.
Быстро настроить отступы и пробелы между отдельными блоками поможет и сам функционал платформы. Так, автолейауты позволят выровнять контент с учетом нужных интервалов на всех страницах сайта или выделить повторяющиеся элементы.
Помните, что пустота в макетах – ваш союзник, а не враг. Возьмите любой из своих старых макетов, где не так много воздуха, и поэкспериментируйте со свободным пространством, увеличив его на 30%. Вы удивитесь, насколько профессионально будет выглядеть такой сайт.