Все о структуре сайта: виды, правила создания, полезные фишки
Четкая, продуманная структура Интернет сайта, которая представляет собой иерархию отдельных страниц и разделов, не только повышает удобство для посетителей ресурса, но и помогает в продвижении.
По сути, структура представляет собой карту–схему, которая позволяет разместить контент таким образом, чтобы поиск нужной информации для пользователей был простым и легким, а для краулеров поисковых систем — понятным. Ее внешний вид во многом зависит от бизнес–задач, которые призван решить конкретный веб–ресурс. Если это небольшой лендинг — структура ограничится схематичным изображением расположения блоков на странице, а в случае, когда речь идет о полноценном интернет–магазине, организация разделов будет гораздо сложнее. При этом в обоих случаях архитектура портала должна помогать посетителям легко ориентироваться в разделах, находить нужное и способствовать тому, чтобы каждый пользователь проводил на сайте как можно больше времени.
Не стоит забывать и о практической пользе разработки четкого фрейма для вашего ресурса. Озаботившись вопросом организации структуры на этапе планирования, вы сможете оценить, какой бюджет понадобится для разработки, а также заранее продумать план дальнейшего развития своего проекта.
В этой статье мы расскажем о разных типах структур для сайтов, а также поделимся лайфхаками, которые помогут улучшить навигацию на вашем портале и поднять его в поисковой выдаче.
Виды структуры сайта
Линейная схема
Страницы такого портала расположены в определенной последовательности и напоминают цепочку с взаимосвязанными звеньями. Чаще всего линейная схема реализуется при создании портфолио или презентаций: контент организован таким образом, чтобы побудить читателя открыть следующий раздел. Однако для продвижения архитектура такого типа не слишком удобна, ведь запустить рекламу можно только на главную страницу проекта.
Линейная схема с ответвлениями
При реализации такой схемы отдельные страницы объединяются в блоки — разделы. Подобным образом может быть организован, например, сайт дизайнерского бюро, где важно продемонстрировать примеры работ в различных стилях. Подойдет такая схема и для сайтов, созданных для продажи билетов на любые мероприятия.
Блочная архитектура
Она подразумевает создание равнозначных страниц, которые ссылаются друг на друга и связаны с главной. Благодаря внутренней перелинковке, продвигать сайт несложно. Специалисты отмечают и высокие показатели юзабилити таких порталов: так как блоки контента связаны меду собой, пользователю легко найти нужную информацию.
Модерация такого проекта тоже не представляет сложностей, ведь новые блоки легко вписать в существующую структуру. Использовать блочные схемы можно информационным порталам, блогам и небольшим интернет–магазинам.
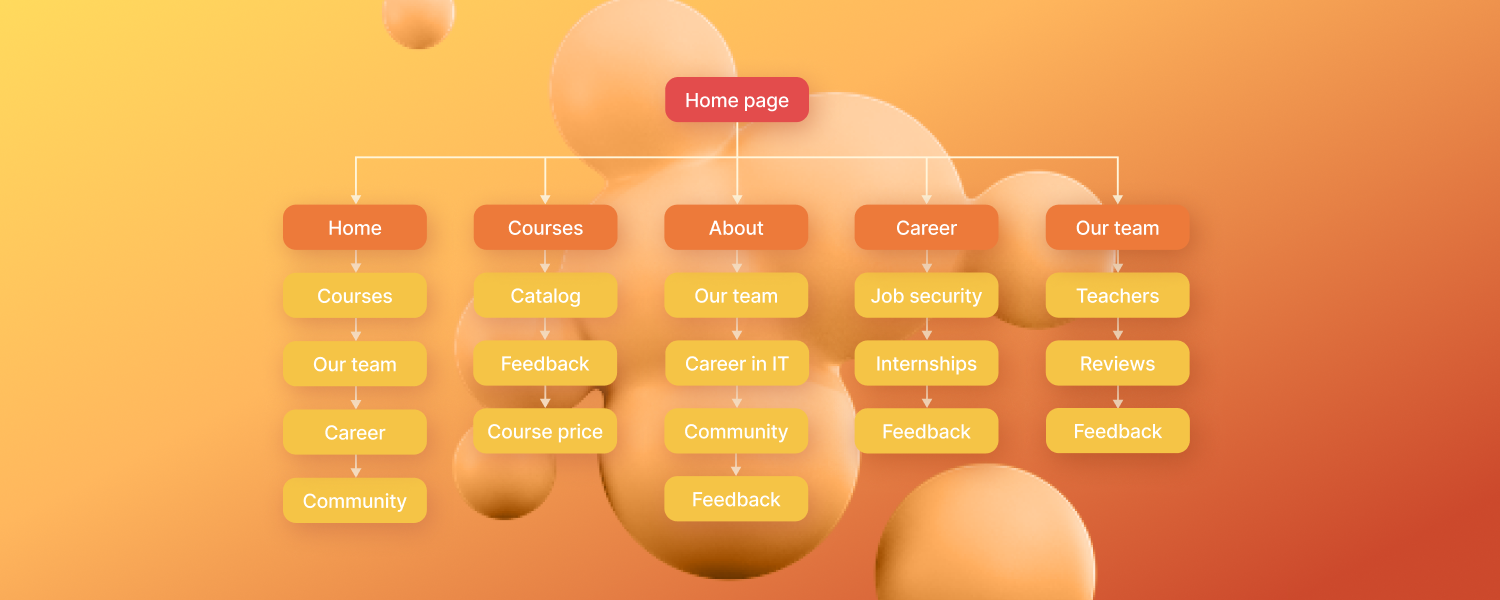
Древовидная архитектура
Если на вашем сайте — масса полезной информации, а разделы с контентом постоянно пополняются, выбирайте именно эту схему организации портала. Каждая страница такого ресурса имеет главный раздел и несколько подчиненных ему разделов. Следуя по «ветвям» такого дерева, посетитель без труда найдет нужную информацию, а процесс индексации проектов этого типа проходит довольно просто и быстро.
Какую структуру выбрать?
Выбор зависит от ваших задач и содержимого портала. Рассмотрим несколько самых популярных для бизнеса вариантов.
Сайт–визитка
Самый простой вариант организации контента, когда, помимо главной страницы, используются несколько дополнительных разделов. В любой момент их количество может быть увеличено.
Коммерческий сайт
Если ресурс не просто знакомит с компанией, а призван конвертировать лидов в клиентов, необходимо использовать не только разделы, но и подразделы. Например, в разделе «Услуги» можно рассказать об основном направлении деятельности компании, а на страницах–подразделах выложить описание более узких сфер деятельности. На все подстраницы такого портала можно перейти из меню.
Блог
Такой ресурс часто организуют по линейному принципу, ведь по сути — это информационный портал. Разделы здесь представлены в виде отдельных страниц, связанных друг с другом. Пользователь буквально «проваливается» в историю, с которой его знакомит автор блога.
Интернет–магазин
Это сайты с самой сложной структурой, ведь помимо основных разделов они содержат каталог с карточками товаров и сложную систему фильтров. Такая схема необходима для того, чтобы облегчить пользователю выполнение целевого действия — заказа.
Основные принципы структурирования сайта
При выборе варианта структуры ориентируйтесь не только на то, из чего состоит сайт — статьи, визуал, виджеты, другие элементы, но и придерживайтесь простых принципов, которые помогут организовать эффективную схему веб–ресурса.
- Иерархия. Переходы внутри разделов должны совершаться интуитивно, поэтому все страницы должны быть логически связаны между собой.
- Навигация. Пользователь должен иметь возможность попасть на нужную статью с любой страницы. Для этого необходимо организовать продуманную систему меню и ссылок.
- Категории. Чтобы посетителям было удобнее ориентироваться внутри портала, следует разделить основные разделы на более мелкие. Четко определите тематику каждого раздела.
- Файловая структура. Располагайте файлы на сервере таким образом, чтобы без труда найти нужный раздел и загрузить обновления для сайта.
- Глубина структуры. Не забывайте, что глубина страниц влияет на скорость индексирования и увеличивает время, которое пользователь тратит на поиск нужной информации.
- SEO–оптимизация. Если вы хотите получать органический трафик из поисковых систем, обращайте внимание на их требования к организации структуры ресурса. Это повысит шансы портала на попадание в верхние позиции выдачи.
- Бизнес–цели компании. Первоочередная задача бизнес–сайта — получение лидов, которые в будущем могут стать клиентами компании. Очевидно, что структура веб–ресурса напрямую зависит от этих задач: одностраничный лендинг для сбора заявок и интернет–магазин с возможностью выбрать товар и получить заказ по определению не могут иметь одинаковую структуру.
- Потребности клиентов. Портал должен «закрывать» потребности и боли посетителей, а значит — их нужно учитывать при разработке структуры.
Пара слов о требованиях поисковых систем
Помимо содержания каждой страницы, поисковые роботы оценивают и поведение пользователей, посетивших каждый веб–ресурс. Учитывается время, которое пользователь проводит на каждой странице, посещение разделов, скорость получения информации, количество дочитываний, выполнение целевого действия.
Логичная архитектура портала не только улучшает показатели юзабилити, но и положительно влияет на индексацию. Она помогает равномерно распределить ссылочный вес внутри разделов, упрощает модерацию и дальнейшую работу с ресурсом для веб–мастера. Если все четко и логично, можно без труда обновить контент и расширить тот или иной раздел. Перед тем, как приступить к созданию структуры сайта, следует ознакомиться с требованиями, которые предъявляют к ней поисковые системы.
Яндекс
Правила Яндекса понятны даже новичкам, а в технической поддержке всегда можно попросить разъяснений по тому или иному вопросу, касающемуся продвижения. Система предписывает скрывать технические файлы и страницы от индексации, прописывая директивы для краулеров в файле robots.txt, и корректно настраивать site map (карту сайта). Не забудьте прописать уникальные мета теги Title и Description, а также присвойте всем страницам собственные URL. Последние, в свою очередь, должны быть человекопонятными, содержательными и лаконичными.
Кроме того, Яндекс рекомендует использовать внутреннюю перелинковку. Внутренние ссылки следует настраивать таким образом, чтобы на каждую страницу вел хотя бы один уникальный URL. Перед запуском сайта обязательно проверьте корректность symlink: ссылки не должны суммироваться при переходе между разделами.
Не помешает структурировать и контент. Чтобы статьи легко читались, а пользователь проводил на вашем портале больше времени, делите текст на заголовки и подзаголовки и используйте маркированные списки.
Требования поисковой системы Google можно сформулировать в одной фразе — «чем проще, тем лучше». Его краулеры «любят» веб–ресурсы с простой, понятной и логичной структурой, и такие же «чистые» URL.
Система уделяет внимание адаптивности портала к мобильным устройствам, а также наличию строки поиска в самой верхней части страницы как в мобильной, так и в десктопной версии. Нельзя не отметить, что в топ выдачи здесь проще попадают проекты, использующие современные технологии HTML–5, а также сайты, функционал которых позволяет настраивать их под разные категории посетителей (например, для слабовидящих).
Создаем эффективную структуру сайта: пошаговое руководство
- Шаг 1. Анализ конкурентов. Соберите пул из сайтов ваших конкурентов и проанализируйте их структуру. Определите, что можно использовать в своем проекте, а без каких страниц и разделов — вполне можно обойтись.
- Шаг 2. Подготовка семантического ядра. Чтобы найти вас на просторах интернета, пользователи используют определенные слова и фразы. Это и есть ключевые запросы, которые могут быть как высоко– так и низкочастотными. Подобрать их поможет сервис Яндекс Вордстат. Объедините их в группы–кластеры по смыслу.
- Шаг 3. Разработка иерархии. Подчиненность и расположение страниц должны учитывать важность и уровень вложенности. Разделите их по категориям таким образом, чтобы структура была понятной пользователю.
- Шаг 4. Прогнозирование пути пользователя. Подумайте, как именно он будет попадать в определенный раздел и на каждую страницу портала. Путь должен быть простым, логичным и понятным.
- Шаг 5. Организация связей. Страницы и разделы необходимо так связать между собой, чтобы пользователь мог легко перемещаться между ними.
- Шаг 6. Визуализируем структуру. Для того чтобы создать подробную графическую схему, можно использовать такие приложения, как Miro или Mindmeister.
- Шаг 7. Продумываем навигацию. Она должна превратиться в своеобразную карту, которая приведет пользователя в нужный раздел портала.
- Шаг 8. Тестируем веб–ресурс. До запуска можно провести коридорные тесты, а после запуска — оценить поведение пользователей на каждой странице с помощью специальных сервисов, уточнить показатель юзабилити и выявить конверсию вашего проекта.
В библиотеке конструктора Taptop — несколько сотен шаблонов сайтов с различной структурой, решающей самые разные бизнес–задачи. Благодаря открытому коду и широким возможностям персонализации каждого проекта, вы не только можете подобрать готовый вариант, но и с легкостью адаптируете портал под собственную бизнес–нишу.